1.在小程序根目录新建npm项目
npm init -y 小程序根目录
如果小程序根目录的名称包含中文,请去掉 -y ,回车,然后输入英文项目名称,然后一路回车就行了
2.安装npm小程序支持
npm i miniprogram-sm-crypto --production
3.安装需要的npm组件(以vant-weapp为例)
# 通过 npm 安装 npm i @vant/weapp -S --production # 通过 yarn 安装 yarn add @vant/weapp --production # 安装 0.x 版本 npm i vant-weapp -S --production
4.构建 npm 包
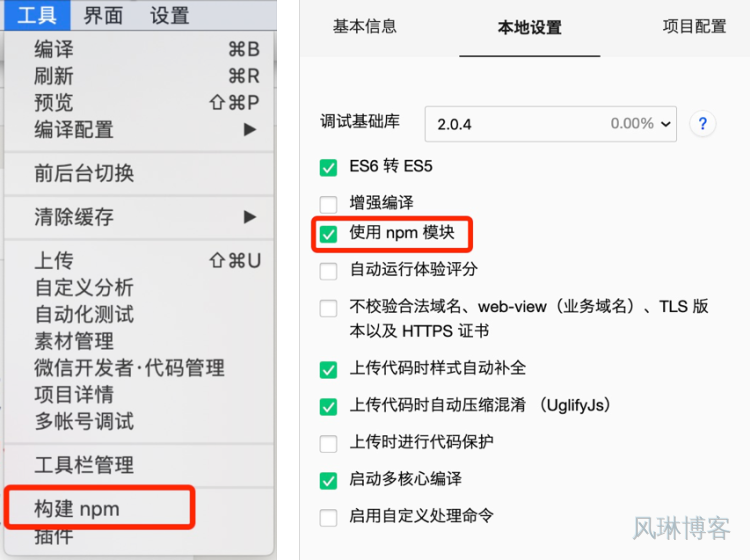
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件

5.引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// app.json
"usingComponents": {
"van-button": "miniprogram_npm/@vant/weapp/button"
}6.使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>